理解
- 你得有一个项目,然后在项目的
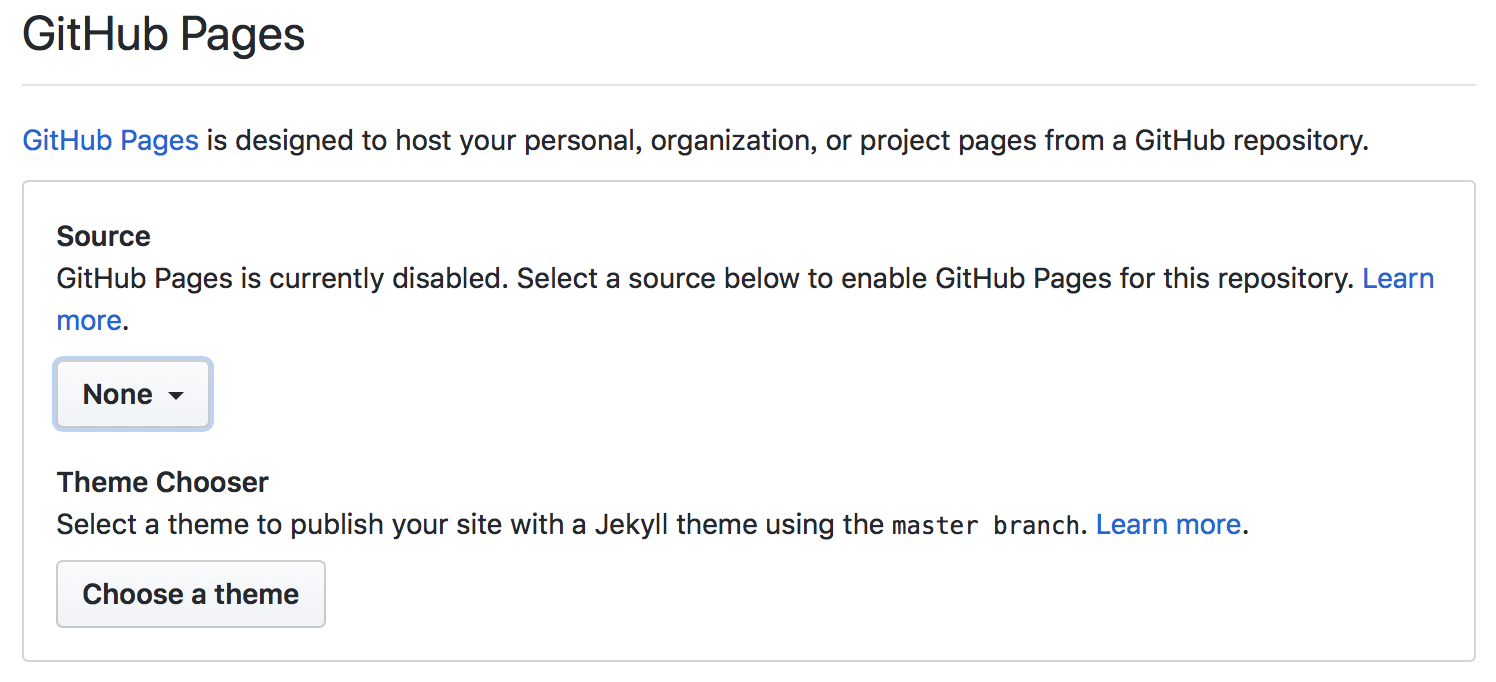
Settings>GitHub Pages>Source中选择你的Github Pages来源。
Github Pages是支持jekyll的,在上一步中,如果你选择的是master分支,确保你的项目文件结构和jekyll项目保持一致;如果你选择的是docs\,确保该文件夹结构与jekyll一致。- 完成上面两步,每次你
commit你的代码。Github Pages会自动生成/更新静态页面。
具体步骤
所以,我们只要clone or download别的Github Pages项目,修改样式,变成我们自己的项目就好了。当然,有兴趣,有时间,你也可以自己安装jekyll,从头开始。
- 从Supported themes或者jekyll-theme选择一个主题,然后
fork或者clone或者downlod。(ps:本站使用的是gaohaoyang.github.io) - 本地开发。
- 安装jekyll环境。
- 在你的项目根目录,编辑
Gemfile文件,内容如下source 'https://rubygems.org' gem 'github-pages', group: :jekyll_plugins - 安装依赖。
$ bundle install > Fetching gem metadata from https://rubygems.org/............ > Fetching version metadata from https://rubygems.org/... > Fetching dependency metadata from https://rubygems.org/.. > Resolving dependencies... - 运行如下命令,在浏览器访问
http://127.0.0.1:4000。$ bundle exec jekyll serve ... Server address: http://127.0.0.1:4000/ Server running... press ctrl-c to stop.
- 使用
SublmeText3编辑markdown文件,安装MarkdownEditing插件。 - 到了这里,你就照葫芦画瓢发布文章就行了,然后
commit。_posts文章的目录。